최근에 앱에서 SNS 기능을 구현하고 있다.
그러다 보니 다양한 UI들이 필요했고 글이 길어지면 자동으로 접히는 '더보기'기능을 만들어 보기로 했다.
기본적으로 Android에서는 ellipsize라는 것을 제공하는데 정해둔 길이를 초과하면 '...'으로 표현해 준다.
다음은 사용방법이다.
단, maxLines와같이 max값을 두어야 제대로 동작함.
|
1
2
3
4
5
6
|
<TextView
android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:text="0123456789\n0123456789"/>
|
ellipsize의 값으로 start, end, middle, none 등이 있는데 단독적으로는 사용이 안된다.
앞서 언급한 바와 같이 정해둔 길이가 필요하기 때문에 보통 maxLines를 함께 사용한다.
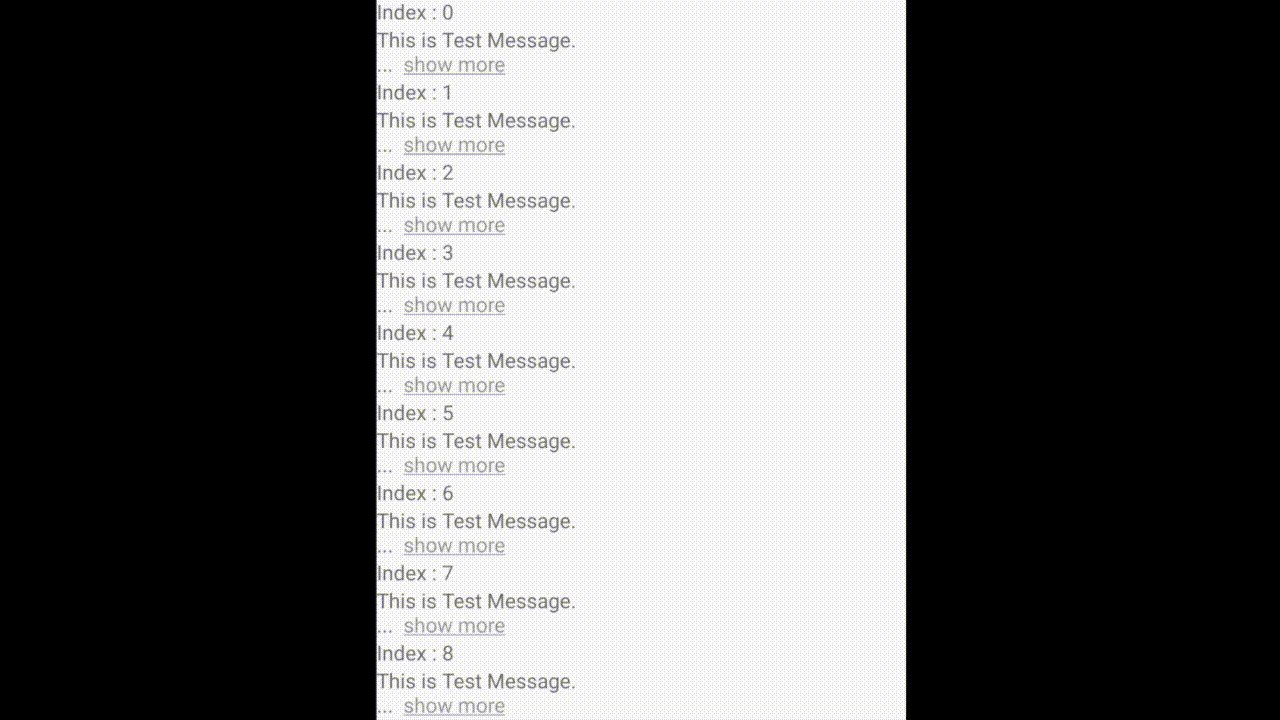
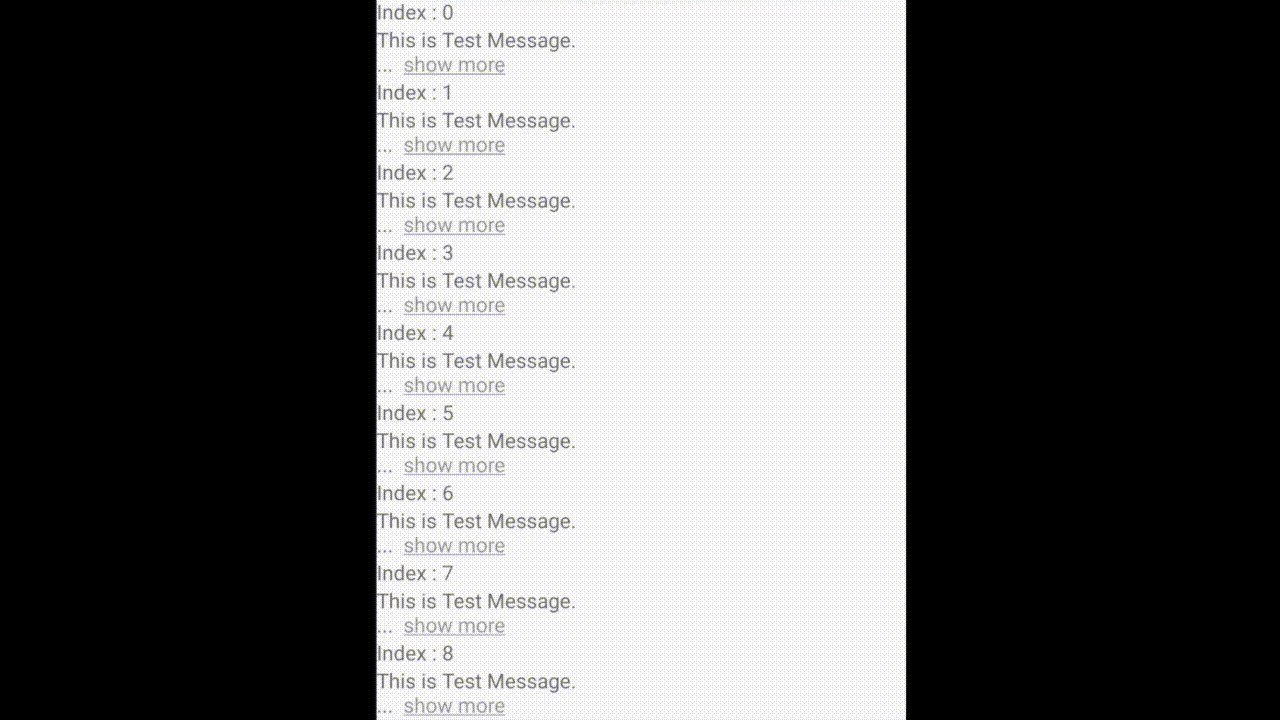
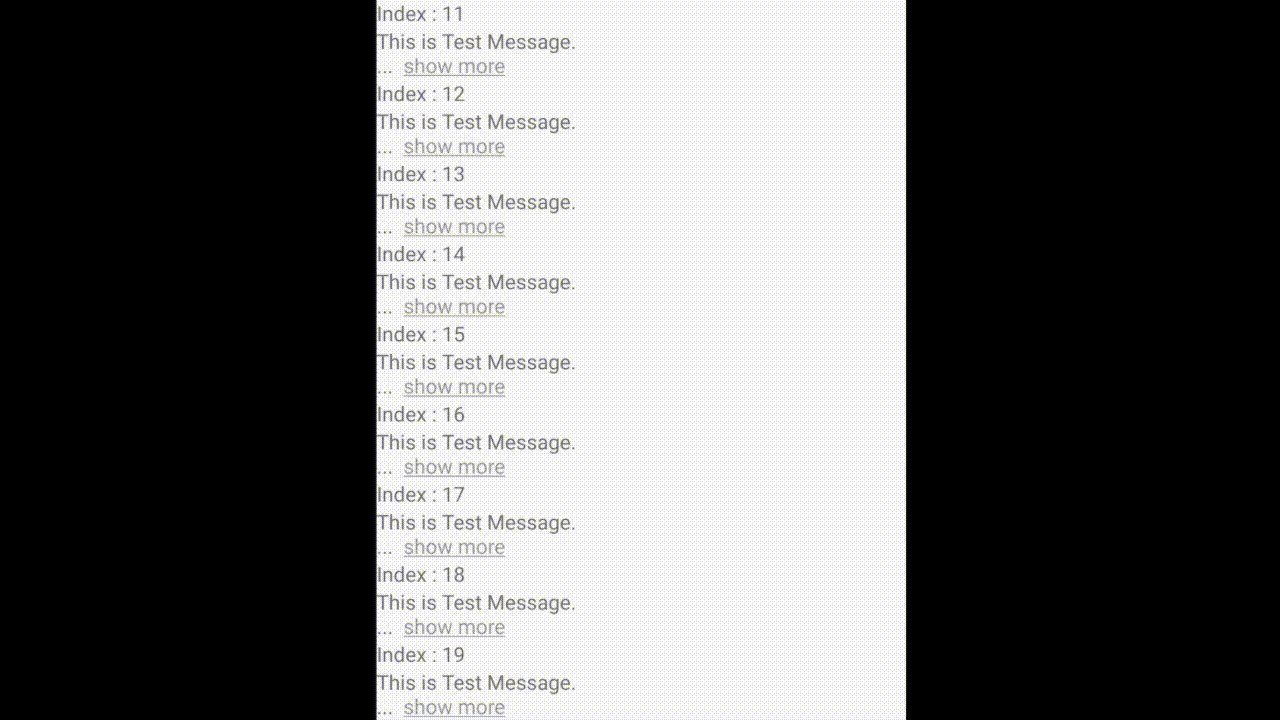
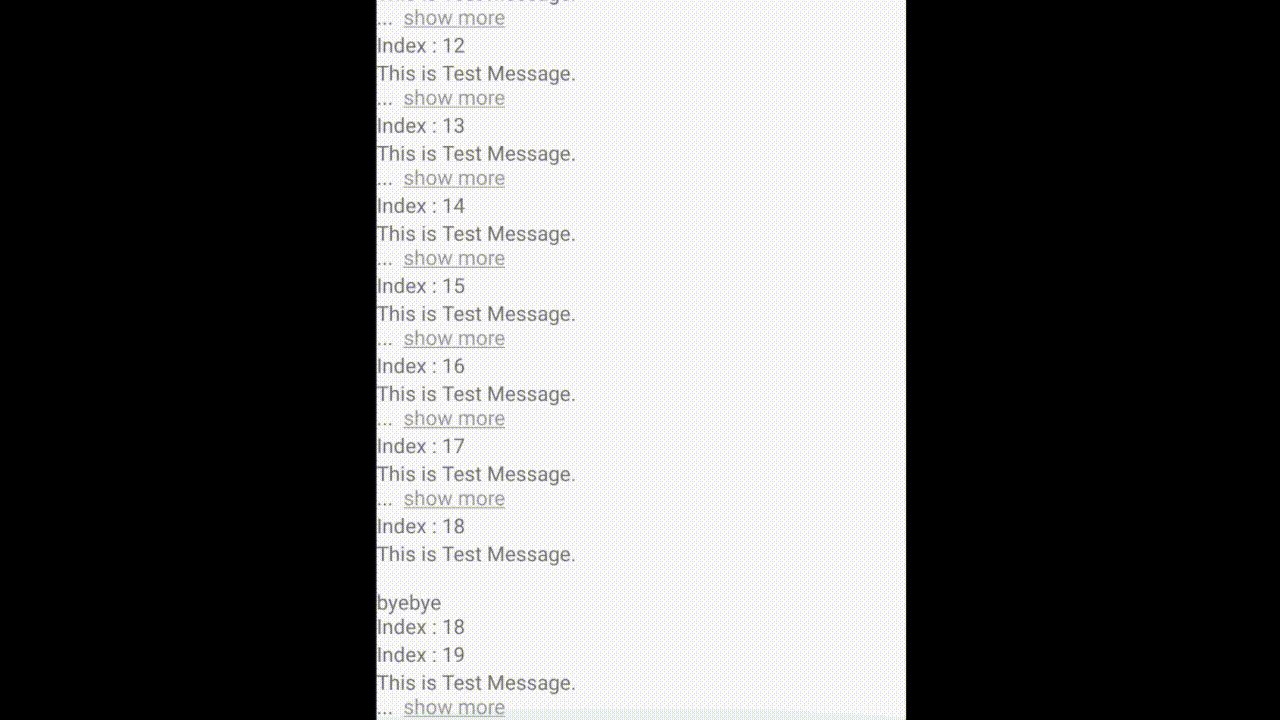
하지만 여기서 필요한 것은 '...' 뒤에 '더보기'가 붙어서 누르면 내용이 펼쳐지는 게 ExpandableTextView의 목적이기에 '...'이 생기는 시점에 글자를 추가해주면서 클릭이벤트도 넣어둔다.
그것으로는 SpannableString기능도 있는데 TextView의 일부 또는 전부에 다양한 장치를 해주는 클래스다.
SpannableString | Android Developers
SpannableString public class SpannableString extends Object implements CharSequence, GetChars, Spannable java.lang.Object ↳ android.text.SpannableString This is the class for text whose content is immutable but to which markup objects can be attached an
developer.android.com
<요약>
- ellipsize + SpannableString을 활용한 TextView을 만든다.
그렇게 만든것이 ExpandableTextView이다. TextView에 있는 모든 기능을 사용한 것이지만 사용할 때마다 긴 코드를 주절주절 나열하기보다는 선언 한 번으로 끝내고 싶었기에 CustomView로 제작해 봤다.

이 라이브러리도 Gradle로 배포한 상태이고 사용법 등은 Github를 참조하면 된다.
aqoong/ExpandableTextView
[Android CustomView] ExpandableTextView. Contribute to aqoong/ExpandableTextView development by creating an account on GitHub.
github.com
'Develop > Android' 카테고리의 다른 글
| Android CustomView 만드는 방법 (Java) (2) | 2019.07.22 |
|---|---|
| AndroidX 마이그레이션 방법 (3) | 2019.07.12 |
| 안드로이드 버전과 API레벨 (4) | 2019.07.07 |
| [CustomView] ViewPager를 이용한 슬라이드 배너 만들기 (7) | 2019.07.05 |
| [CustomView] AppCompatEditText 를 이용한 HashTag 입력창 (5) | 2019.07.05 |



