Flutter를 이용해서 개발하다보면 기본 Text Widget은 항상 아쉬운 면이 있어서 커스터마이징해보았다.
내가 느낀 아쉬운점
- 부모 Widget의 크기보다 글자가 커지면 Overflow되어 신경쓰지 않는다면 원치않는 결과가 출력됨
- 부모 영역의 크기가 주어지지 않는다면 글자크기만큼 한없이 커짐
개선점
- 설정한 fontSize보다 Text가 위치할 영역이 작아 Text를 모두 표현하지 못하는 경우가 발생한다면 자동으로 fontSize를 조절함
- 부모 영역이 없더라도 설정한 fontSize 등에 맞춰 fontSize를 조절함
- (보너스) word-break 기능을 넣어두어 단어잘림현상을 방지함
Pub.dev
size_tailored_text
설치방법
dependencies:
size_tailored_text: {version}사용법
SizeTailoredText Widget의 사용법은 Text에서 쉬운 마이그레이션을 지향하여 기본 Text Widget을 따라갑니다.
SizeTailoredText(
text: "String",
textStyle: TextStyle(...),
maxLines: 5, //default 1
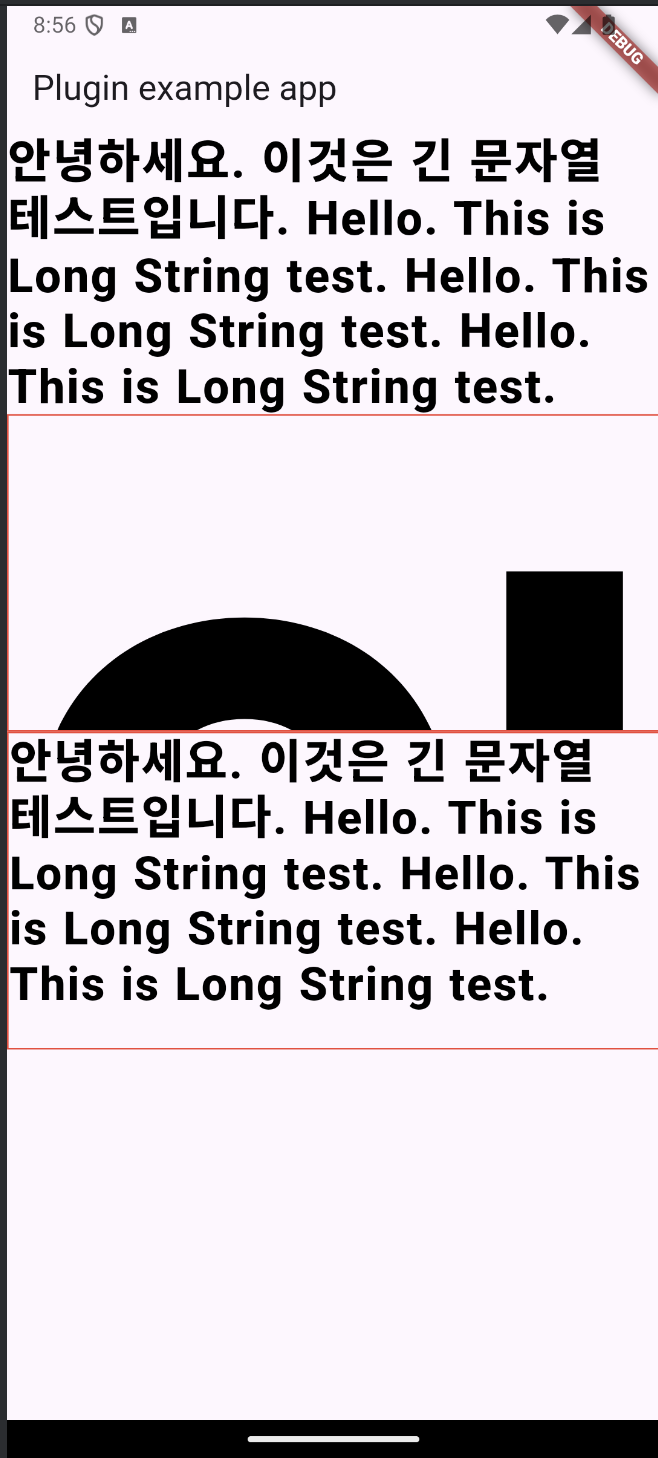
);적용예시

Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizeTailoredText(
text: text,
textStyle: style,
maxLines: 5,
),
borderContainer(const Text(text, style: style)),
borderContainer(const SizeTailoredText(
text: text,
textStyle: style,
maxLines: 5,
))
],
);
Widget borderContainer(Widget child) => Container(
width: double.infinity,
height: 200,
decoration: const BoxDecoration(
border: Border.fromBorderSide(BorderSide(color: Colors.red))),
child: child,
);borderContainer는 일반 Text와 같은 영역을 지정하기 위해 임의로 만든 부모 위젯임.
반응형
'Develop > Flutter' 카테고리의 다른 글
| Xcode16 iOS 18 build error (1) | 2024.12.26 |
|---|---|
| [Package] 디자이너와 협업을 위한 개발툴 (0) | 2024.09.11 |
| Enum을 더 편하게 사용하기 (0) | 2024.06.20 |
| [Flutter] Plugin 비공개 배포 (0) | 2024.04.25 |


